Overview
This project was inspired by the work done by artist Sol Lewitt who uses written instructions, transcribed to computer instructions, to create visualizations. The project is the first of 4 micro-projects that were assigned while taking BIMD 250 Introduction To Interaction Design and include new concepts learned during that time. Each project had a different grading criteria which for this one was simply how well the written instructions were executed by the program.
Because this project was my first experience with the programming languages used in this class there was a lot of time spent reading and researching methods for completing this assignment. A lot of what I learned here was carried on in the style of visualization I made for micro-projects 2, 3, and 4. The library used is called "P5.js" and is used for data visualization.
Process
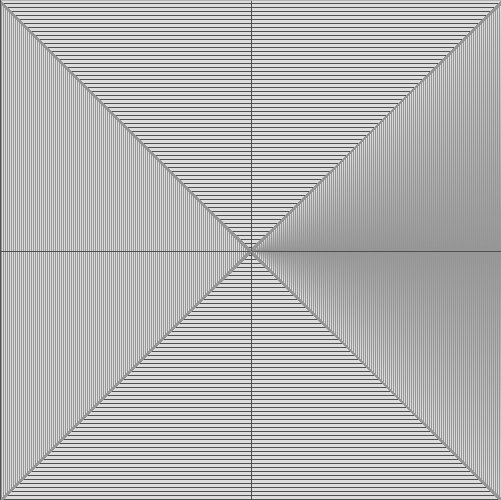
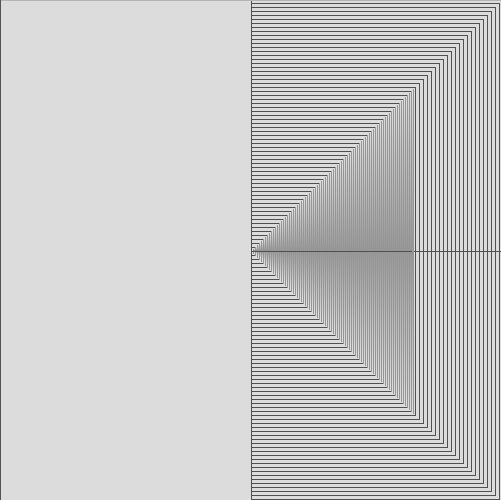
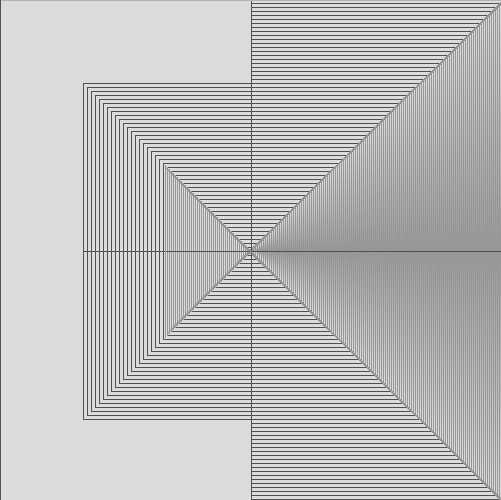
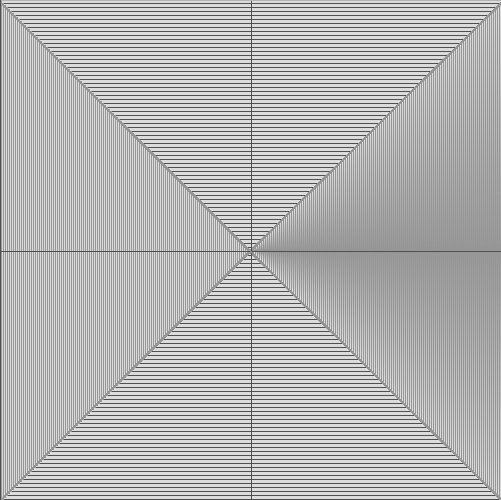
To begin this program I did a lot of searching on the internet and in the text books for examples of written instructions. After watching the video from the assignment page I realized I may be able to find some more examples, beyond what was provided, to find something that interested me. I was also making sure, while looking for examples, to not get fixated on any designs that looked attractive but would be too complex. After watching a couple more videos about the artist and looking through a lot of his work from the last few years I decided to take my own approach and start with just putting some lines down first. I am very keen on keeping symmetry if possible and also have a severe colorblindness which results in a lot of my work being done in black and white or gray, so I attempt to create design with patterns rather than color.
Reflection
After the project was completed, each student brought their work to class which was showcased as a gallery. As I walked around I noticed that almost every project was unique even though we all were given the same instructions to follow. While working on mine, I got a better understanding for the process of first finding a question and then answering it in a meaningful way. One of the biggest challenges for this assignment I faced was trying to make the result of the code look symmetrical. This was difficult because I had only been able to visualize the symmetry and hadn't included the same logic in my instructions. The reason I wanted the visualization to be symmetrical is because I have a strong tendency to want priority and order to events. So in order to reflect that tendency I thought making my design evenly distributed that it would be very visually pleasing.